ps做ios系统图标,系统图标设计的创作流程解析
时间:2025-01-16 来源:网络 人气:
你有没有想过,那些在手机屏幕上跳动的iOS系统图标,其实都是经过精心设计、用Photoshop一点一滴打造出来的艺术品呢?没错,今天就要带你走进这个神奇的创作世界,一起学习如何用PS做iOS系统图标!
一、图标设计前的准备

在开始创作之前,你得先准备好一些东西。首先,你得有一台电脑,最好是装了最新版本的Photoshop。你需要一个清晰的思路,确定你想要设计的图标是什么样子的。别忘了收集一些灵感,比如看看其他优秀的图标设计,或者从生活中寻找灵感。
二、图标尺寸与格式

iOS系统图标的大小有很多种,但最常见的是57x57像素。当然,如果你要设计的是iPhone X或更高版本的设备,你可能还需要考虑更大的尺寸,比如180x180像素。至于格式,PNG是最佳选择,因为它支持透明度,而且文件大小适中。
三、打开Photoshop,开始创作

1. 新建文件:打开Photoshop,点击“文件”>“新建”,设置宽度为57像素,高度为57像素,分辨率设置为72像素/英寸,颜色模式选择RGB,背景内容为白色。
2. 选择工具:根据你的设计需求,选择合适的工具。比如,如果你要设计一个圆形图标,就可以选择“椭圆工具”;如果你要设计一个矩形图标,就可以选择“矩形工具”。
3. 绘制形状:在画布上绘制出你想要的形状。记得,图标的设计要简洁明了,避免过于复杂。
4. 填充颜色:选择合适的颜色填充你的形状。如果你不确定颜色,可以参考一些设计网站上的配色方案。
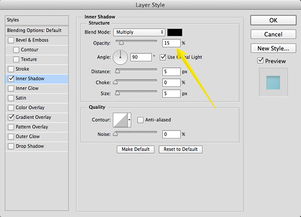
5. 添加细节:在形状的基础上,添加一些细节,比如线条、纹理等。这些细节可以让你的图标更加生动有趣。
四、图标优化与导出
1. 优化:在完成图标设计后,记得检查一下细节,确保没有错别字或者多余的线条。
2. 导出:点击“文件”>“导出”>“导出为”,选择PNG格式,设置宽度为57像素,高度为57像素,分辨率设置为72像素/英寸,点击“导出”。
3. 保存:将导出的图标保存到你的电脑上,以便后续使用。
五、图标应用
将设计好的图标应用到你的iOS设备上,只需要将图标拖拽到主屏幕上即可。当然,如果你是开发者,还可以将图标应用到你的App中。
六、注意事项
1. 图标设计要简洁:避免过于复杂的设计,以免影响用户体验。
2. 图标颜色要搭配:选择合适的颜色搭配,可以让你的图标更加美观。
3. 图标尺寸要统一:确保所有图标的尺寸一致,以免影响美观。
4. 图标格式要正确:PNG格式是最佳选择,因为它支持透明度。
5. 图标命名要规范:为图标命名时,要遵循一定的规范,比如使用英文、数字和下划线。
通过以上步骤,你就可以用Photoshop轻松地制作出精美的iOS系统图标了。快来试试吧,让你的手机焕然一新!
相关推荐
教程资讯
教程资讯排行