
ui图标栅格系统,图标栅格系统
时间:2024-11-20 来源:网络 人气:346
UI图标栅格系统:提升设计效率与一致性的关键

一、什么是UI图标栅格系统?

UI图标栅格系统是一种设计规范,它通过设定一系列的网格规则,帮助设计师在图标设计中保持一致性和可扩展性。栅格系统通常包括尺寸、间距、比例等参数,这些参数为图标设计提供了明确的指导,使得设计师能够快速、高效地完成图标设计。
二、UI图标栅格系统的优势

1. 提高设计效率:通过预设的栅格规则,设计师可以快速确定图标的大小、间距和比例,从而节省设计时间。
2. 保持设计一致性:栅格系统确保了图标在视觉上的统一性,避免了因设计风格不统一而导致的视觉混乱。
3. 便于图标扩展:栅格系统为图标设计提供了可扩展性,使得设计师可以根据实际需求调整图标大小,而不会影响其整体视觉效果。
4. 提升用户体验:一致性和规范化的图标设计有助于用户快速识别和记忆图标,从而提升用户体验。
三、UI图标栅格系统的设计要点

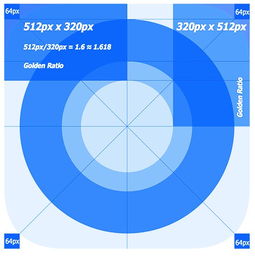
1. 尺寸与比例:确定图标的基本尺寸和比例,如正方形、圆形、长方形等,以便于设计师在设计中保持一致性。
2. 间距与对齐:设定图标之间的间距和对齐方式,如水平、垂直、对角线等,确保图标在布局中的整齐有序。
3. 栅格密度:根据设计需求,设定栅格的密度,如1px、2px、3px等,以便于设计师在细节处理上更加精细。
4. 栅格颜色:选择合适的栅格颜色,如白色、灰色等,确保栅格在设计中不会过于突兀。
四、UI图标栅格系统的应用实例

1. iOS系统图标:iOS系统图标采用正方形栅格,尺寸为44x44、55x55、60x60等,保证了图标在视觉上的统一性。
2. Android系统图标:Android系统图标采用圆形栅格,尺寸为48x48、64x64、72x72等,使得图标在视觉上更加和谐。
3. 设计师自定义栅格:设计师可以根据实际需求,自定义栅格系统,如使用黄金分割比例、斐波那契数列等,为图标设计提供更多创意空间。
UI图标栅格系统是提升设计效率与一致性的关键工具。通过合理运用栅格系统,设计师可以快速、高效地完成图标设计,同时保证图标在视觉上的统一性和可扩展性。在今后的UI设计中,我们应该重视栅格系统的应用,为用户提供更加优质的产品体验。
教程资讯
教程资讯排行













