宝宝学颜色

- 文件大小:6.45MB
- 界面语言:简体中文
- 文件类型:Android
- 授权方式:5G系统之家
- 软件类型:装机软件
- 发布时间:2024-11-30
- 运行环境:5G系统之家
- 下载次数:531
- 软件等级:
- 安全检测: 360安全卫士 360杀毒 电脑管家
系统简介
嘿,亲爱的色彩探索者,你是否曾在浏览网页时,被某个网页上的颜色深深吸引?想要把它变成自己的电脑主题,或者设计一款独一无二的T恤?别急,今天我要给你介绍一个神奇的小工具——颜色取色器,它就像你的魔法棒,能帮你轻松捕捉到任何你喜欢的颜色!
颜色取色器的魔法之旅

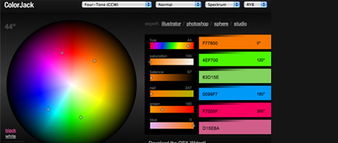
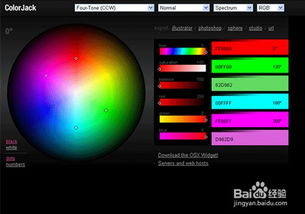
想象你正坐在电脑前,浏览着五彩斑斓的网页。突然,你的眼睛被一个鲜艳的蓝色吸引住了,你想要知道这个颜色的具体数值,以便在设计中使用。这时候,颜色取色器就派上用场了。
颜色取色器,顾名思义,就是用来取色的工具。它可以帮助你从屏幕上的任何地方获取颜色的RGB、HEX等数值。无论是网页、图片,还是视频,颜色取色器都能轻松应对。
颜色取色器的种类

在互联网上,颜色取色器的种类繁多,有的小巧轻便,有的功能强大。以下是一些常见的颜色取色器:
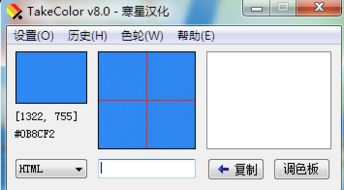
1. TakeColor取色器:这是一款非常受欢迎的颜色取色器,它支持鼠标点击取色和快捷键取色,操作简单,功能强大。而且,它还能将屏幕上的任意一点的颜色转换成RGB、HEX、HSV等多种颜色值。
2. 微软PowerToys:微软推出的这款工具集包含了20多个功能,其中就包括颜色取色器。使用快捷键Win Shift C,你就可以轻松地取色,并且支持一键复制颜色信息。
3. Photoshop颜色取色器:如果你是设计师,那么Photoshop的颜色取色器一定不会陌生。它可以帮助你从图片中提取颜色,并且支持多种颜色模式的转换。
如何使用颜色取色器

使用颜色取色器非常简单,以下以TakeColor取色器为例,教你如何使用:
1. 下载并安装TakeColor取色器。
2. 打开你想要取色的网页或图片。
3. 将鼠标移动到你喜欢的颜色上,点击鼠标左键。
4. 稍等片刻,颜色取色器会自动弹出,显示该颜色的RGB、HEX等数值。
5. 你可以将这些数值复制下来,用于你的设计或编程。
颜色取色器的应用场景
颜色取色器不仅仅是一个工具,它还能应用于许多场景:
1. 网页设计:设计师可以使用颜色取色器来提取网页上的颜色,以便在设计中保持一致性。
2. UI/UX设计:UI/UX设计师可以使用颜色取色器来分析用户界面中的颜色搭配,提升用户体验。
3. 编程:程序员可以使用颜色取色器来获取颜色值,以便在代码中实现特定的颜色效果。
4. 摄影:摄影师可以使用颜色取色器来分析照片中的颜色搭配,提升摄影技巧。
颜色取色器是一个简单而又强大的工具,它可以帮助你轻松捕捉到任何你喜欢的颜色。无论是设计师、程序员,还是摄影爱好者,颜色取色器都能为你带来便利。所以,赶快下载一个颜色取色器,开始你的色彩魔法之旅吧!
常见问题
- 2025-04-27 乱世三国汉末纷争
- 2025-04-27 蜗牛视频免费观看电视剧
- 2025-04-27 e动生命富德生命保险
- 2025-04-27 新鲜水果连连看
装机软件下载排行

其他人正在下载
- 天体数藏app
- 液多多商户版
- 旺店通旗舰版手机版
- 小滴云手机官网版
- 小狐狸官方手机钱包
- tokenpocket官网下载
- Cobo钱包官网版
- tokenim官网下载
- TronLink正版钱包
- Math Wallet钱包官网版
系统教程排行
- 420次 1 安卓系统怎样看电池寿命,安卓系统电池寿命检测与延长技巧全解析
- 173次 2 开源的安卓系统,引领移动科技的创新与变革
- 704次 3 安卓系统上传图片压缩了,高效压缩与无损传输技巧
- 264次 4 安卓系统app半透明的,Android系统App半透明状态栏实现技巧解析
- 720次 5 安卓系统来电不显示黑屏,“安卓手机来电黑屏问题解析与解决方法”
- 597次 6 银豹收银系统手机安卓,助力商家智慧经营
- 707次 7 怎么安卓区转苹果系统,王者荣耀账号迁移全攻略
- 516次 8 UTM安装安卓系统问题,轻松实现iOS设备双系统体验
- 194次 9 手机安卓系统代码攻击,防御策略与应对措施
- 929次 10 安卓系统提取刷机包,安卓系统刷机包提取与生成指南