
react nodejs博客系统,React Node.js 博客系统开发实践与总结
时间:2025-01-20 来源:网络 人气:
亲爱的技术爱好者们,你是否曾在某个午后,坐在电脑前,想象着自己能打造一个属于自己的博客系统?今天,就让我带你一起探索如何用React和Node.js搭建一个既酷炫又实用的博客系统吧!
一、初探React与Node.js的奇妙组合

React,这个前端界的明星,以其组件化和高效的渲染能力,赢得了无数开发者的心。而Node.js,后端开发的神器,以其非阻塞I/O和事件驱动模型,让后端开发变得轻松愉快。当这两个技术巨头相遇,会擦出怎样的火花呢?
React负责前端展示,Node.js负责后端逻辑,两者结合,就能打造出一个功能强大、性能优异的博客系统。
二、搭建React前端

首先,你需要安装Node.js和npm(Node.js的包管理器)。使用create-react-app创建一个React项目:
```bash
npx create-react-app my-blog
cd my-blog
接下来,你可以安装一些常用的React库,比如react-router-dom(用于页面路由)和redux(用于状态管理):
```bash
npm install react-router-dom redux react-redux
现在,你的React项目已经搭建好了,接下来就是编写组件和页面了。
三、构建Node.js后端

在Node.js的世界里,Express框架是构建Web应用的不二之选。首先,你需要安装Node.js和npm,然后创建一个Node.js项目:
```bash
mkdir my-blog-backend
cd my-blog-backend
npm init -y
接下来,安装Express和其他必要的库:
```bash
npm install express sequelize mysql body-parser cors
现在,你可以开始编写后端代码了。首先,创建一个Express应用,并设置路由:
```javascript
const express = require('express');
const app = express();
app.use(express.json());
app.use(cors());
// 设置路由
app.get('/api/articles', (req, res) => {
// 获取文章列表
app.post('/api/articles', (req, res) => {
// 添加文章
// ... 其他路由
app.listen(3001, () => {
console.log('Server is running on port 3001');
接下来,你需要连接数据库,并编写相应的模型和控制器来处理业务逻辑。
四、前后端交互
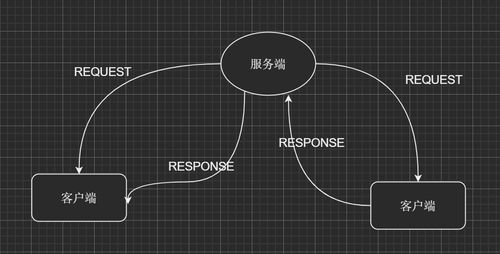
React和Node.js之间的交互可以通过RESTful API或GraphQL来实现。在这里,我们以RESTful API为例。
首先,在React项目中创建一个API服务:
```javascript
import axios from 'axios';
const API_URL = 'http://localhost:3001/api';
const getArticles = () => axios.get(`${API_URL}/articles`);
const addArticle = (article) => axios.post(`${API_URL}/articles`, article);
// ... 其他API服务
export { getArticles, addArticle };
在React组件中使用这些API服务:
```javascript
import React, { useState, useEffect } from 'react';
import { getArticles, addArticle } from './apiService';
const ArticlesList = () => {
const [articles, setArticles] = useState([]);
useEffect(() => {
getArticles().then((response) => {
setArticles(response.data);
});
}, []);
// ... 渲染文章列表
return (
{/ 文章列表 /}
);
export default ArticlesList;
这样,你的React前端和Node.js后端就成功连接起来了!
五、部署与优化
完成开发后,你需要将你的博客系统部署到服务器上。这里,我推荐使用Docker来简化部署过程。
首先,创建一个Dockerfile:
```Dockerfile
FROM node:14
WORKDIR /usr/src/app
COPY package.json ./
RUN npm install
COPY . .
EXPOSE 3001
CMD [\npm\, \start\]
构建并运行Docker容器:
```bash
docker build -t my-blog .
docker run -p 3001:3001 my-blog
这样,你的博客系统就成功部署到服务器上了!
为了提高性能,你可以使用CDN来加速静态资源的加载,并使用缓存策略来减少服务器压力。
使用React和Node.js搭建博客系统是一个既有趣又富有挑战性的过程。通过本文的介绍,相信你已经对如何实现这一目标有了大致的了解。现在,就让我们一起动手,打造一个属于自己的博客系统吧!
相关推荐
教程资讯
教程资讯排行













