
ui系统图标设计,UI系统图标设计的核心原则与实战技巧解析
时间:2025-01-16 来源:网络 人气:
你有没有发现,每次打开手机,那些小小的图标就像小精灵一样,默默指引着我们完成各种操作?没错,它们就是UI系统图标设计的小可爱们!今天,就让我带你一起走进这个充满创意和细节的世界,看看这些小图标是如何诞生的吧!
系统图标,你的小帮手
想象如果没有这些图标,手机界面会是什么样子?是不是就像一个乱糟糟的房间,让人摸不着头脑?别担心,系统图标就是你的小帮手,它们用简洁的图形和色彩,帮你快速找到想要的功能。

选择合适的图标原型
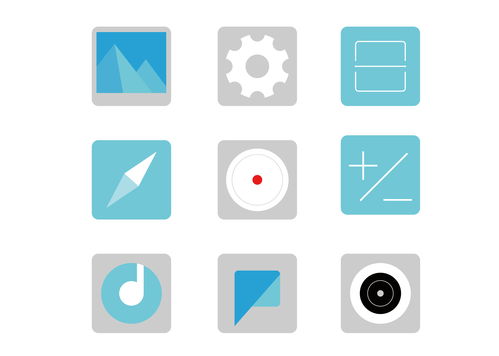
系统图标的设计,第一步就是要选择合适的图标原型。你知道吗?很多图标都有默认的样式,比如“设置”就用齿轮来表现,“搜索”就是一个放大镜。这些图标要么来自我们的认知习惯,要么隐喻真实的使用场景。当然,为了使我们的图标更具独特性和设计感,我们可以在常规样式上增加一些细节扩展。

风格一致,美美哒
每个产品都有自己的调性,系统图标的设计风格也各不相同。比如,苹果的图标风格简洁大方,而安卓的图标则更加活泼可爱。在设计图标时,一定要注意保持风格一致,这样整个界面才会看起来和谐统一。

保持图标视觉大小一致
在设计好样式、定义了配色之后,接下来就是保持图标的视觉一致性了。想象如果一组图标在页面中大大小小,即使设计得再炫酷,也是一组不规范的图标。所以,保持图标视觉大小一致,是图标设计中最基础也是最重要的一步。
图标的管理与维护
当产品从零到一逐渐成型和完善之后,系统图标也会越来越多、越来越难以维护。后期容易出现同一个功能好几种种图标的情况,影响统一性。所以,图标的管理与维护也是一项重要的工作。
UI图标设计,从入门到精通
想要成为一名UI图标设计大师,你需要掌握以下几个方法:
1. 不断学习:了解最新的设计方向和理念,关注行业动态。
2. 多进行实践:不断调整、优化设计作品,积累经验。
3. 注意设计与生活的关联:掌握生活美学,将生活元素融入设计。
UI图标设计教程
1. 了解UI图标的作用和重要性:UI图标可以传达信息、引导用户操作、增强视觉吸引力等。
2. 学习UI图标的基本原则和规范:简洁明了、易于理解,符合用户的直观认知。
3. 选择合适的工具和软件:比如Adobe Illustrator、Sketch、IconWorkshop等。
4. 学习常用的UI图标类型和风格:线性图标、扁平化图标、实物化图标等。
5. 实践和设计自己的UI图标:通过不断的练习和反思,提高自己的设计水平和创造力。
UI图标设计原则
1. 易于识别:设计的图标能准确地表达出所代表的隐喻,让用户第一眼就能识别出它所代表的含义。
2. 差异性:从众多的启动图标中表现出明显的差异性,以免和其他的App混淆。
3. 原创性:原创图标可以提高一个软件或App的个性,增加用户黏合度。
4. 一致性:一个App的所有图标需要保持风格一致,以维持整个UI设计的协调性。
5. 简洁:图标要简单明了,不拖沓,避免过于复杂的设计。
UI图标设计软件
1. Adobe Illustrator:向量图形编辑器,支持多种文件格式。
2. Sketch:专为Mac设计的向量图形软件,支持多种矢量格式。
3. IconWorkshop:一款专业的图标编辑器,提供丰富的图标库和工具。
4. Figma:一款免费的 UI/UX 设计工具,适用于单人和团队协作。
5. Canva:简单易用的免费平面设计工具,拥有强大的设计元素和图标库。
UI图标分类
一般来说,在UI界面设计中的图标被分为两类:
1. 启动图标:通常位于系统桌面、设置栏等地方,用户通过双击或单击可以打开并运行一个软件或应用的图标。
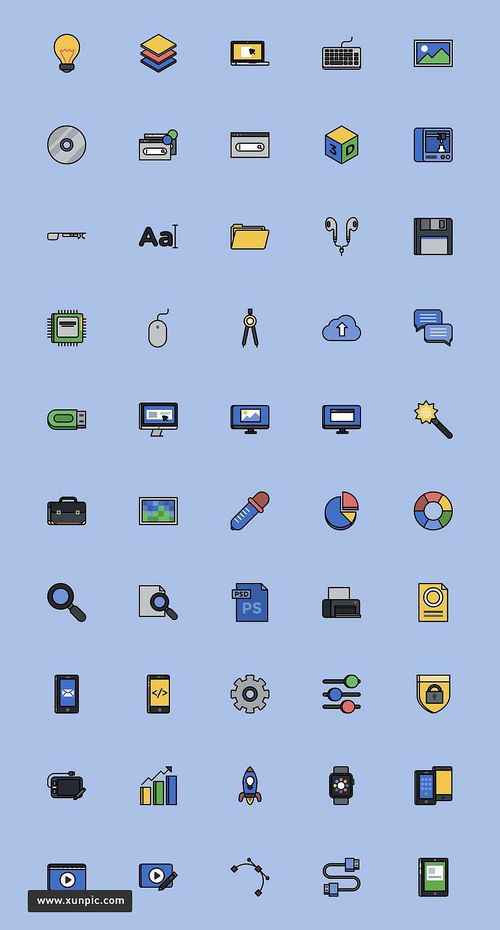
2. 功能图标:进入软件或应用(或网页)后所见到的所有图标,它具有明确的表意功能,比文字更加直观。
UI图标常见设计风格
1. 扁平化图标:没有渐变、光影、材质、透视等复杂的细节,只是用大面积的色块来表现参照物的不同的面。
2. 微扁平和轻写实图标:介于扁平风格和写实风格之间,特点是质感不强,但有明显的光影调子。
APP
教程资讯
教程资讯排行













