react nodejs博客系统,React Node.js 博客系统开发指南
时间:2024-12-30 来源:网络 人气:958
亲爱的技术爱好者们,你是否曾在某个午后,坐在电脑前,想象着亲手打造一个属于自己的博客系统?想象当你的朋友们点击你的博客,阅读你分享的每一篇心得时,那种自豪感是不是让你心跳加速?今天,就让我带你一起走进React和Node.js的世界,探索如何搭建一个属于自己的博客系统吧!
一、技术选型的智慧之选

在众多技术框架中,React和Node.js无疑是当前最热门的选择。React以其强大的组件化和灵活性,成为了前端开发的宠儿;而Node.js则以其高性能和事件驱动模型,成为了后端开发的利器。两者结合,无疑为构建一个高性能、可扩展的博客系统提供了坚实的基础。
二、搭建前的准备

在开始搭建博客系统之前,我们需要做一些准备工作。首先,确保你的电脑上已经安装了Node.js和npm(Node.js的包管理器)。你可以通过访问Node.js官网(https://nodejs.org/zh-cn/download/)下载并安装。
安装完成后,打开命令行工具,输入以下命令检查是否安装成功:
node -v
npm -v
接下来,我们需要创建一个新的React项目。你可以使用Create React App这个强大的脚手架工具来快速搭建项目。在命令行中输入以下命令:
npx create-react-app my-blog
cd my-blog
这样,一个基础的React项目就搭建完成了。
三、Node.js的舞台

接下来,我们需要搭建后端服务。Node.js以其高性能和事件驱动模型,非常适合处理博客系统的后端逻辑。我们可以使用Express框架来快速搭建一个Node.js服务器。
首先,安装Express:
npm install express
创建一个名为`server.js`的文件,并编写以下代码:
```javascript
const express = require('express');
const app = express();
app.get('/', (req, res) => {
res.send('Hello, my blog!');
app.listen(3000, () => {
console.log('Server is running on http://localhost:3000');
这样,一个简单的Node.js服务器就搭建完成了。你可以通过访问`http://localhost:3000`来查看服务器是否正常运行。
四、React与Node.js的融合
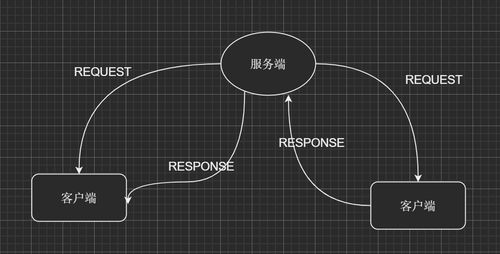
现在,我们需要将React和Node.js结合起来,实现前后端分离。我们可以使用React Router来管理路由,并通过fetch API与Node.js服务器进行数据交互。
首先,安装React Router:
npm install react-router-dom
在`App.js`文件中添加以下代码:
```javascript
import React from 'react';
import { BrowserRouter as Router, Route, Switch } from 'react-router-dom';
import Home from './components/Home';
function App() {
return (
{/ 其他路由 /}
);
export default App;
接下来,创建一个名为`Home.js`的文件,并编写以下代码:
```javascript
import React, { useEffect, useState } from 'react';
import axios from 'axios';
function Home() {
const [data, setData] = useState([]);
useEffect(() => {
axios.get('http://localhost:3000/')
.then(response => {
setData(response.data);
})
.catch(error => {
console.error('Error fetching data: ', error);
});
}, []);
return (
{data.map(item => (
))}
);
export default Home;
这样,我们就实现了React与Node.js的融合,通过React Router和fetch API实现了前后端分离。
五、博客系统的功能拓展
现在,我们的博客系统已经具备了一个简单的展示功能。接下来,我们可以根据需求拓展更多功能,如:
用户注册与登录:使用bcrypt等库对用户密码进行加密存储,并使用jsonwebtoken生成token,实现用户认证。
文章发布与编辑:使用Markdown编辑器,将文章内容存储到数据库中。
评论功能:实现文章评论功能,并存储到数据库中。
静态资源管理:使用Webpack等工具对静态资源进行打包,提高页面加载速度。
通过不断拓展功能,你的博客系统将变得越来越强大。
六、
通过本文的介绍,相信你已经对如何使用React和Node.js搭建一个博客系统有了初步的了解。当然,这只是一个简单的入门教程,实际开发过程中还有很多细节需要你亲自去探索和实践。希望这篇文章能给你带来一些启发,让你在技术道路上越走越远!
教程资讯
教程资讯排行