html图书管理系统设计
时间:2024-09-18 来源:网络 人气:
引言

随着信息技术的飞速发展,图书管理系统的需求日益增长。传统的纸质图书管理方式已经无法满足现代图书馆对信息处理和管理的需求。HTML图书管理系统作为一种基于Web的前端技术,以其易用性、跨平台性和低成本等优势,成为了图书馆信息化建设的重要选择。本文将详细介绍HTML图书管理系统的设计思路、功能模块以及实现方法。
一、设计思路

HTML图书管理系统设计遵循以下原则:
用户友好:界面简洁、操作便捷,提高用户体验。
模块化设计:将系统功能划分为多个模块,便于维护和扩展。
数据驱动:采用数据库存储图书和读者信息,实现数据持久化。
安全性:采用加密、权限控制等技术,确保系统安全稳定运行。
二、功能模块

HTML图书管理系统主要包括以下功能模块:
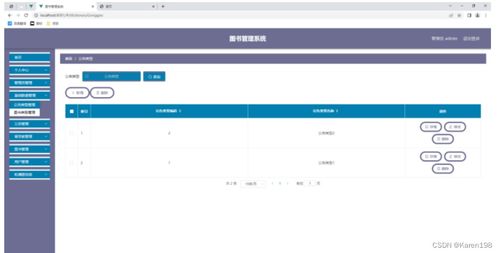
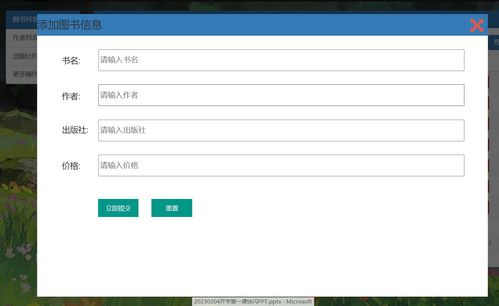
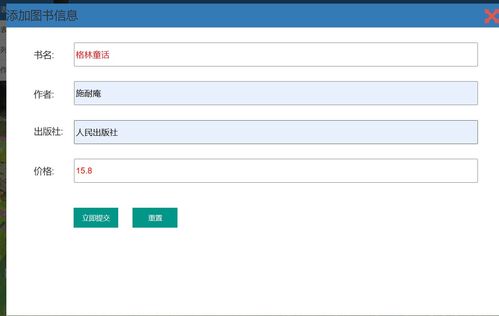
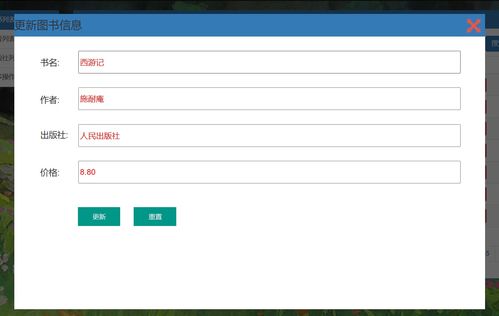
1. 图书信息管理
图书信息管理模块包括图书的录入、修改、删除和查询等功能。用户可以录入图书的基本信息,如书名、作者、出版社、ISB号等,并对图书信息进行修改和删除。同时,用户可以根据书名、作者、出版社等条件进行图书查询。
2. 读者信息管理
读者信息管理模块包括读者的录入、修改、删除和查询等功能。用户可以录入读者的基本信息,如姓名、性别、联系方式等,并对读者信息进行修改和删除。同时,用户可以根据姓名、联系方式等条件进行读者查询。
3. 借阅管理
借阅管理模块包括借阅图书、归还图书和续借图书等功能。用户可以在线借阅图书,系统自动记录借阅信息。当读者归还图书时,系统自动更新库存信息。系统还支持续借功能,方便读者延长图书借阅期限。
4. 查询功能
查询功能模块提供多种查询方式,包括图书查询、读者查询和借阅查询。用户可以根据书名、作者、出版社、读者姓名、联系方式等条件进行查询,快速找到所需信息。
5. 统计功能
统计功能模块可以对图书借阅情况、读者借阅情况和图书馆库存情况进行统计,生成相应的报表和图表,为图书馆管理者提供决策依据。
三、实现方法

HTML图书管理系统采用以下技术实现:
前端技术:HTML、CSS、JavaScrip、jQuery等。
后端技术:Java、Pyho、PHP等。
数据库技术:MySQL、Oracle等。
服务器技术:Apache、gix等。
具体实现步骤如下:
设计数据库表结构,包括图书信息表、读者信息表、借阅信息表等。
编写前端页面,包括登录页面、图书管理页面、读者管理页面、借阅管理页面等。
编写后端代码,实现业务逻辑处理和数据交互。
配置服务器,部署系统,进行测试和优化。
四、总结

HTML图书管理系统作为一种基于Web的前端技术,具有易用性、跨平台性和低成本等优势,能够有效提高图书馆的管理效率和服务质量。本文详细介绍了HTML图书管理系统的设计思路、功能模块以及实现方法,为图书馆信息化建设提供了有益的参考。
五、展望
随着人工智能、大数据等技术的不断发展,HTML图书管理系统将不断完善和升级。未来,HTML图书管理系统将具备以下特点:
智能化:利用人工智能技术,实现图书推荐、智能借阅等功能。
个性化:根据读者需求,提供个性化服务。
移动化:支持移动端访问,方便读者随时随地获取图书信息。
HTML图书管理系统将在图书馆信息化建设中发挥越来越重要的作用。
相关推荐
教程资讯
教程资讯排行