ui栅格系统,布局规范与视觉美学的完美融合
时间:2024-12-23 来源:网络 人气:
亲爱的设计师朋友们,你是否曾在面对复杂的网页布局时,感到头疼不已?别担心,今天我要给你介绍一个神奇的宝贝——UI栅格系统,它就像你的得力助手,让你的设计工作变得轻松愉快!
什么是UI栅格系统?

想象你手中有一张网格纸,每一格都代表着网页布局中的一个基本单位。UI栅格系统就是这样一个工具,它将网页布局划分为一个个整齐的网格,帮助你快速、高效地完成设计。
UI栅格系统的魅力

1. 视觉统一性:网格系统让你的页面布局看起来井井有条,视觉元素对齐整齐,给人一种专业、整洁的感觉。
2. 提高效率:有了网格系统,你不再需要手动调整元素位置,只需将它们放置在相应的网格上即可。
3. 易于维护:当页面需要更新或修改时,网格系统可以帮助你快速定位元素,节省大量时间。
4. 团队协作:网格系统为团队成员提供了一个共同的设计规范,降低了沟通成本,提高了协作效率。
如何使用UI栅格系统?

1. 选择合适的网格系统:市面上有许多优秀的网格系统,如Bootstrap、Foundation等。你可以根据自己的需求选择合适的系统。
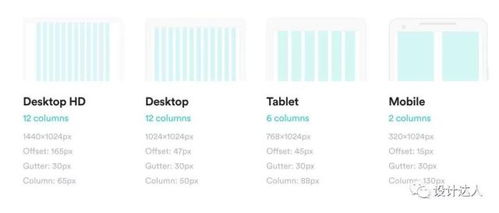
2. 设置网格参数:根据你的设计需求,设置网格的列数、行数、间距等参数。
3. 布局设计:将页面元素放置在网格上,确保它们对齐整齐。
4. 响应式设计:利用网格系统,你可以轻松实现响应式布局,让你的页面在不同设备上都能完美展示。
UI栅格系统的实际应用
1. 网页设计:无论是企业官网、电商平台还是个人博客,UI栅格系统都能帮助你打造美观、实用的网页。
2. 移动应用设计:随着移动设备的普及,移动应用设计变得越来越重要。UI栅格系统可以帮助你快速完成移动应用的设计。
3. 交互设计:在交互设计中,UI栅格系统可以帮助你更好地规划界面布局,提高用户体验。
UI栅格系统的未来
随着互联网技术的不断发展,UI栅格系统也在不断进化。未来,我们可能会看到更多功能强大的网格系统,为设计师提供更多便利。
UI栅格系统是设计师的得力助手,它可以帮助你轻松完成设计工作,提高工作效率。快来尝试一下这个神奇的工具吧,让你的设计之路更加顺畅!
相关推荐
教程资讯
教程资讯排行