php 商品展示系统,PHP商品展示系统的设计与实现
时间:2024-12-23 来源:网络 人气:
PHP商品展示系统的设计与实现

一、系统概述

商品展示系统旨在为用户提供一个直观、便捷的购物平台,通过展示丰富的商品信息,帮助用户快速找到所需商品。系统主要包括以下功能模块:
商品信息管理:包括商品添加、编辑、删除、分类、品牌管理等。
商品展示:以图文并茂的方式展示商品信息,支持多种排序和筛选功能。
用户评论:用户可以对商品进行评价,其他用户可以查看评论,提高购物决策的参考价值。
购物车:用户可以将商品添加到购物车,方便后续购买。
订单管理:用户可以查看订单状态、支付订单、申请退款等。
二、技术选型

为了实现商品展示系统,我们选择了以下技术栈:
后端开发语言:PHP
数据库:MySQL
前端框架:Bootstrap
JavaScript库:jQuery
PHP作为一种成熟的服务器端脚本语言,具有丰富的库和框架支持,易于开发。MySQL作为关系型数据库,能够满足商品信息存储的需求。Bootstrap和jQuery则可以快速构建响应式的前端界面。
三、系统设计

商品展示系统的设计主要包括以下几个方面:
1. 数据库设计
数据库设计是系统设计的基础,我们需要设计以下表:
商品表(product):存储商品的基本信息,如名称、价格、库存等。
分类表(category):存储商品分类信息,如一级分类、二级分类等。
品牌表(brand):存储商品品牌信息。
评论表(comment):存储用户对商品的评论信息。
订单表(order):存储用户订单信息。
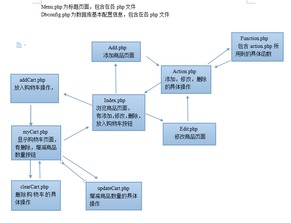
2. 功能模块设计
根据系统需求,我们将功能模块分为以下几类:
商品管理模块:包括商品添加、编辑、删除、分类、品牌管理等。
商品展示模块:包括商品列表、商品详情、搜索、筛选等。
评论模块:包括评论添加、查看、删除等。
购物车模块:包括商品添加、删除、结算等。
订单管理模块:包括订单查看、支付、退款等。
3. 界面设计
界面设计应遵循简洁、美观、易用的原则,使用Bootstrap和jQuery等前端技术实现响应式布局,确保系统在不同设备上都能良好展示。
四、系统实现

系统实现主要包括以下步骤:
1. 数据库搭建
使用MySQL数据库创建商品表、分类表、品牌表、评论表、订单表等,并设置相应的字段和数据类型。
2. 后端开发
使用PHP编写后端代码,实现商品管理、商品展示、评论、购物车、订单管理等模块的功能。
3. 前端开发
使用Bootstrap和jQuery等前端技术,实现系统的界面设计和交互功能。
4. 系统测试
对系统进行功能测试、性能测试、安全测试等,确保系统稳定、可靠、安全。
基于PHP的商品展示系统设计简单、易于实现,能够满足电子商务平台的基本需求。通过本文的介绍,读者可以了解到商品展示系统的设计思路、技术选型、功能模块和实现过程。在实际开发过程中,可以根据具体需求对系统进行优化和扩展。
PHP, 商品展示系统, 数据库设计, 前端开发, 后端开发, Bootstrap, jQuery
相关推荐
教程资讯
教程资讯排行