qs查询系统, 系统架构
时间:2024-12-20 来源:网络 人气:
QS查询系统的设计与实现
系统架构

系统架构概述

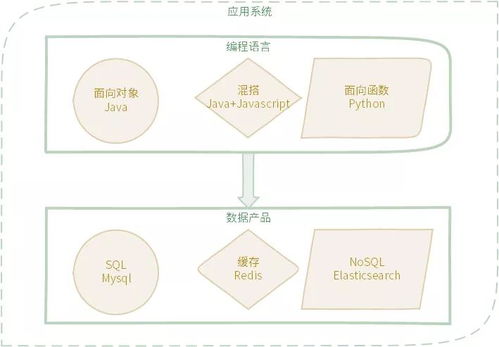
QS查询系统采用分层架构,主要包括以下几层:
1. 表示层:负责用户界面展示,包括查询界面、结果展示等。

2. 业务逻辑层:负责处理查询请求,包括数据解析、查询执行、结果处理等。

3. 数据访问层:负责与数据库进行交互,包括数据查询、数据更新等。

4. 数据层:存储系统所需的数据,如用户数据、查询数据等。

技术选型

1. 前端技术:HTML5、CSS3、JavaScript(Vue.js框架)。

2. 后端技术:Java、Spring Boot框架、MyBatis。

3. 数据库:MySQL。

功能模块

查询模块

查询模块是QS查询系统的核心功能,主要包括以下功能:
1. 关键词查询:用户输入关键词,系统根据关键词进行模糊查询。

2. 高级查询:用户可以根据条件进行精确查询,如时间范围、作者、标题等。

3. 分页显示:查询结果分页显示,方便用户浏览。

结果展示模块

结果展示模块负责将查询结果以友好的方式展示给用户,主要包括以下功能:
1. 列表展示:将查询结果以列表形式展示,包括标题、作者、时间等信息。

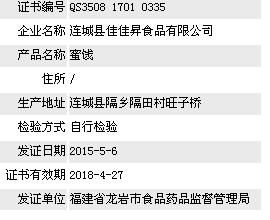
2. 详情展示:点击列表中的标题,进入详情页面,展示更多详细信息。

3. 搜索历史:展示用户的历史搜索记录,方便用户快速找到之前查询过的信息。

关键技术

数据解析与处理

1. JSON解析:使用JavaScript的JSON对象进行数据解析,将JSON格式的数据转换为JavaScript对象。

2. XML解析:使用DOM解析XML数据,提取所需信息。

查询优化

1. 索引优化:对数据库进行索引优化,提高查询效率。

2. 缓存机制:使用缓存机制,减少数据库访问次数,提高系统性能。

安全性保障

1. 输入验证:对用户输入进行验证,防止SQL注入等安全风险。

2. 数据加密:对敏感数据进行加密存储,确保数据安全。

系统实现

前端实现

1. HTML5:构建查询界面,包括搜索框、查询条件等。

2. CSS3:美化界面,提高用户体验。

3. JavaScript:实现查询功能,与后端进行数据交互。

后端实现

1. Java:编写业务逻辑代码,处理查询请求。

2. Spring Boot:简化开发过程,提高开发效率。

3. MyBatis:实现数据访问层,与数据库进行交互。
数据库实现
1. MySQL:存储用户数据、查询数据等。
2. 索引优化:对数据库进行索引优化,提高查询效率。
QS查询系统作为一种高效的数据查询工具,在各个领域都具有良好的应用前景。本文详细介绍了QS查询系统的设计与实现过程,包括系统架构、功能模块、关键技术等。通过本文的介绍,读者可以了解到QS查询系统的设计思路和实现方法,为类似系统的开发提供参考。
关键词
QS查询系统、数据查询、前端技术、后端技术、数据库、JSON解析、XML解析、安全性保障
作者 小编
相关推荐
教程资讯
教程资讯排行