
ps网格系统,设计中的得力助手
时间:2024-12-15 来源:网络 人气:
深入解析Photoshop中的网格系统:设计中的得力助手

在平面设计领域,Photoshop作为一款功能强大的图像处理软件,其内置的网格系统是设计师们不可或缺的辅助工具。本文将深入解析Photoshop中的网格系统,帮助设计师们更好地利用这一功能,提升设计效率与质量。
一、什么是网格系统?

网格系统是一种将版面划分为多个等距的小格子,以帮助设计师在排版、布局和设计过程中保持一致性和秩序性的设计工具。它通过提供视觉上的参考线,使得设计师能够更精确地定位元素,从而创造出更具视觉美感和功能性的设计作品。
二、Photoshop中网格系统的设置与使用

1. 打开网格视图
在Photoshop中,可以通过以下方式打开网格视图:
点击菜单栏中的“视图”选项,选择“显示”,然后勾选“网格”。
使用快捷键Ctrl+’(单引号)快速切换网格显示与隐藏。
2. 设置网格参数
在“编辑”菜单中选择“首选项”,然后点击“参考线、网格和切片”。在这里,你可以设置网格的样式、颜色、间距以及子网格等参数。
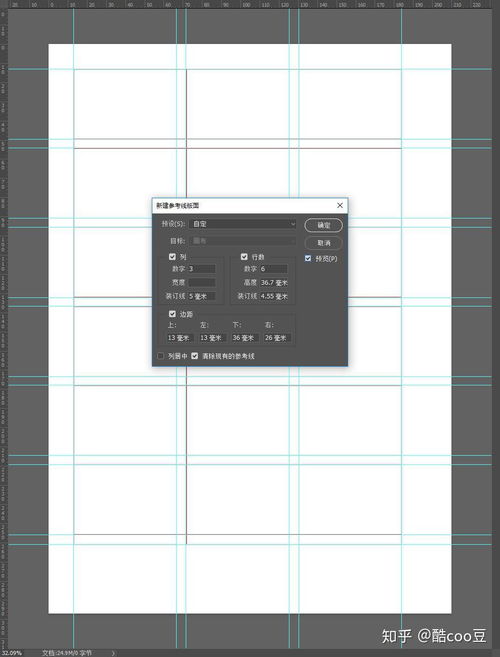
3. 创建参考线
在“视图”菜单中选择“新建参考线”,你可以创建水平和垂直参考线,以帮助你在设计中定位元素。
三、网格系统在实际设计中的应用

1. 版式设计
在版式设计中,网格系统可以帮助设计师保持文字、图片等元素的对齐和布局,使版面更加整洁、有序。
2. 印刷品设计
在印刷品设计中,网格系统可以帮助设计师确保设计元素在印刷品上的位置和比例符合要求,避免出现错位或变形等问题。
3. 网页设计
在网页设计中,网格系统可以帮助设计师创建响应式布局,确保网页在不同设备上的显示效果一致。
Photoshop中的网格系统是设计师们提升设计效率和质量的重要工具。通过合理设置和使用网格系统,设计师可以更好地把握版面布局,创造出更具视觉美感和功能性的设计作品。希望本文能帮助设计师们更好地掌握这一技能,为设计事业助力。
Photoshop, 网格系统, 设计, 版式设计, 印刷品设计, 网页设计
相关推荐
教程资讯
教程资讯排行













