ps网格系统,设计中的得力助手
时间:2024-12-12 来源:网络 人气:
深入解析Photoshop中的网格系统:设计中的得力助手

在平面设计领域,Photoshop作为一款功能强大的图像处理软件,其内置的网格系统是设计师们不可或缺的辅助工具。本文将深入解析Photoshop中的网格系统,帮助设计师们更好地利用这一功能,提升设计效率与质量。
一、什么是网格系统?

网格系统是一种将版面划分为多个等距的小格子,以帮助设计师在排版、布局和设计过程中保持一致性和秩序性的设计工具。在Photoshop中,网格系统可以帮助设计师快速定位元素,调整布局,确保设计作品的美观性和功能性。
二、Photoshop网格系统的设置与调整

1. 设置网格:

在Photoshop中,设置网格的步骤如下:
打开Photoshop,创建或打开一个文档。
在菜单栏中,选择“视图”>“显示”>“网格”。
勾选“网格”选项,即可在画布上显示网格。
2. 调整网格大小:

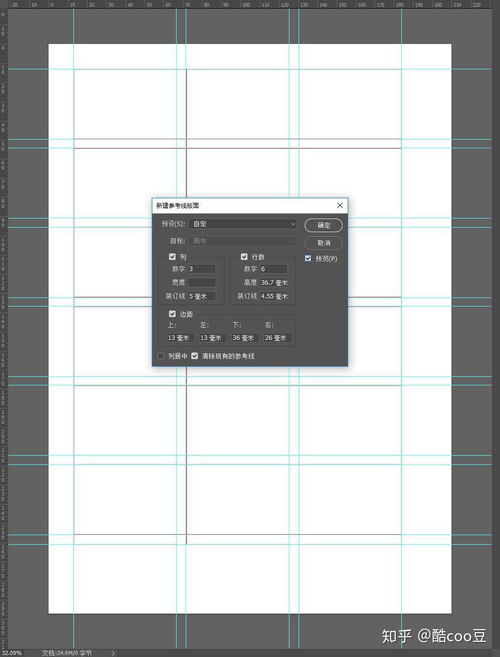
如果需要调整网格的大小,可以按照以下步骤操作:
在菜单栏中,选择“编辑”>“首选项”。
在弹出的首选项窗口中,选择“参考线、网格和切片”。
在“网格”选项卡中,可以调整网格的间隔值和子网格值。
设置完成后,点击“确定”保存设置。
三、网格系统在实际设计中的应用

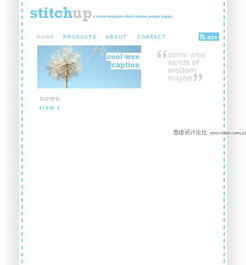
1. 版面布局:

通过设置网格,设计师可以快速创建出具有良好视觉效果的版面布局。例如,将网格划分为多个区域,分别用于放置标题、正文、图片等元素,使版面更加清晰、有序。
2. 元素定位:

在设计中,元素的位置和大小对于整体效果至关重要。利用网格系统,设计师可以轻松地将元素放置在网格的交叉点上,确保元素之间的对齐和平衡。
3. 比例控制:

网格系统可以帮助设计师控制元素之间的比例关系。例如,通过设置网格的列宽和行高,可以确保图片、文字等元素在版面上的比例协调。
四、辅助线插件——Better Grids

除了Photoshop自带的网格系统外,还有许多第三方插件可以帮助设计师更高效地使用网格。例如,Better Grids插件提供了一键式设置、自定义网格布局等功能,极大地提高了设计效率。
Photoshop中的网格系统是设计师们不可或缺的辅助工具。通过合理设置和运用网格系统,设计师可以提升设计效率,确保作品的美观性和功能性。希望本文能够帮助设计师们更好地掌握这一工具,创作出更加出色的作品。
教程资讯
教程资讯排行