
oa系统前端项目,从设计到实现
时间:2024-12-10 来源:网络 人气:
OA系统前端项目开发指南:从设计到实现

随着信息技术的飞速发展,办公自动化(OA)系统已成为企业提高工作效率、降低运营成本的重要工具。前端项目作为OA系统的重要组成部分,其设计和实现直接影响到用户体验和系统性能。本文将为您详细介绍OA系统前端项目的开发过程,包括设计理念、技术选型、实现步骤等。
一、设计理念

在开发OA系统前端项目时,以下设计理念至关重要:
用户体验至上:前端设计应以用户为中心,注重界面美观、操作便捷、响应速度快。
模块化设计:将前端项目拆分为多个模块,便于管理和维护。
响应式布局:确保OA系统在不同设备上均能良好展示。
安全性:加强前端安全防护,防止数据泄露和恶意攻击。
二、技术选型

在技术选型方面,以下几种技术较为常用:
前端框架:Vue.js、React、Angular等。
UI组件库:Element UI、Ant Design、Vuetify等。
构建工具:Webpack、Gulp等。
版本控制:Git。
三、实现步骤

以下是OA系统前端项目的实现步骤:
1. 需求分析
首先,与项目相关人员沟通,明确OA系统的功能需求、性能指标和用户体验要求。
2. 系统设计
根据需求分析结果,进行系统设计,包括:
前端架构设计:确定前端技术栈、组件库、构建工具等。
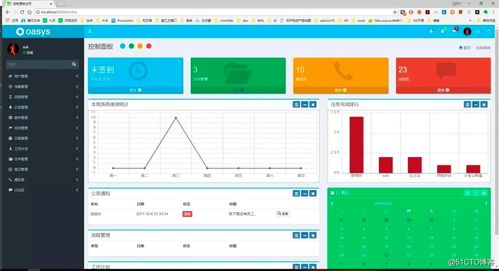
页面布局设计:设计系统界面,包括导航栏、侧边栏、内容区域等。
交互设计:设计用户操作流程,确保操作便捷、直观。
3. 前端开发
根据系统设计,进行前端开发,包括:
搭建开发环境:配置Webpack、Gulp等构建工具。
编写代码:使用Vue.js、React等前端框架,实现系统功能。
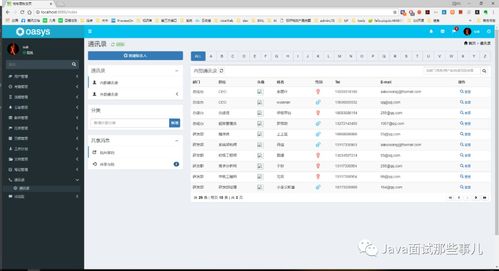
组件开发:根据需求,开发UI组件,如表格、表单、按钮等。
页面开发:根据设计稿,实现系统界面。
4. 测试与优化
在开发过程中,进行单元测试、集成测试和性能测试,确保系统稳定、高效。同时,根据测试结果,对系统进行优化。
5. 部署与维护
将开发完成的前端项目部署到服务器,并进行日常维护,确保系统正常运行。
OA系统前端项目开发是一个复杂的过程,需要充分考虑用户体验、技术选型和系统性能。通过遵循以上设计理念和实现步骤,可以开发出功能完善、性能优异的OA系统前端项目。
五、拓展阅读

相关推荐
教程资讯
教程资讯排行













