sketch栅格系统,UI设计的得力助手
时间:2024-12-06 来源:网络 人气:
Sketch栅格系统:UI设计的得力助手

一、什么是Sketch栅格系统?

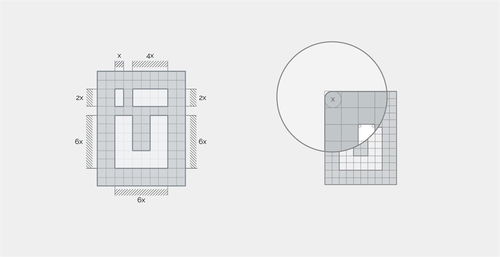
Sketch栅格系统是一种基于网格的布局工具,它可以帮助设计师在设计中保持元素之间的对齐和间距,从而提高设计效率和一致性。通过使用栅格系统,设计师可以轻松地创建出具有专业感的界面。
二、Sketch栅格系统的设置

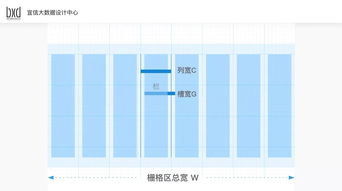
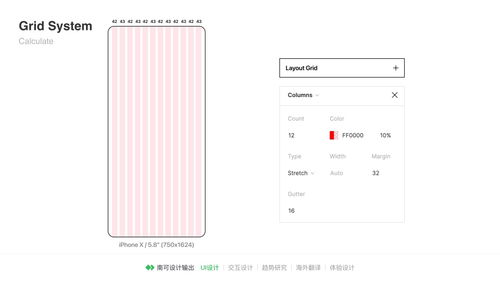
在Sketch中,要启用栅格系统,首先需要打开“视图”菜单,然后选择“布局设置”。在这里,你可以设置栅格的列数、行数、间距以及网格的颜色等参数。此外,Sketch还提供了预设的栅格布局,方便设计师快速选择。
三、如何使用Sketch栅格系统进行设计?

1. 创建画板:在Sketch中,首先需要创建一个画板,并设置合适的尺寸。画板尺寸可以根据设计需求进行调整,例如,设计手机应用界面时,可以选择适合手机屏幕的尺寸。
2. 应用栅格:在画板创建完成后,你可以通过“视图”菜单中的“布局设置”来启用栅格系统。Sketch会自动在画板上生成网格,方便你进行元素布局。
3. 对齐元素:在设计过程中,你可以将元素拖拽到网格上,Sketch会自动对齐元素,确保元素之间的间距一致。此外,Sketch还提供了对齐工具,可以帮助你快速对齐多个元素。
4. 调整间距:在栅格设置中,你可以调整网格的间距,以满足不同设计需求。例如,在设计网页界面时,你可能需要调整网格间距,以适应不同屏幕尺寸。
四、Sketch栅格系统的优势

1. 提高设计效率:使用栅格系统,设计师可以快速创建出具有专业感的界面,节省了大量的设计时间。
2. 保持一致性:栅格系统可以帮助设计师保持元素之间的对齐和间距,从而提高设计的一致性。
3. 适应不同屏幕尺寸:Sketch栅格系统支持响应式设计,可以轻松适应不同屏幕尺寸的设备。
Sketch栅格系统是UI设计中的得力助手,它可以帮助设计师提高设计效率,保持设计一致性,并适应不同屏幕尺寸的设备。掌握Sketch栅格系统的使用方法,对于UI设计师来说至关重要。
相关推荐
教程资讯
教程资讯排行