ui设计系统学习, 什么是UI设计系统?
时间:2024-12-01 来源:网络 人气:
UI设计系统学习指南
什么是UI设计系统?

UI设计系统(User Interface Design System)是一套规范和工具,用于指导设计师和开发者创建一致、高效的用户界面。它通常包括以下内容:
- 设计规范:定义了颜色、字体、图标、布局等视觉元素的标准。

- 组件库:提供了一系列可复用的UI组件,如按钮、输入框、卡片等。

- 样式指南:详细描述了如何使用设计规范和组件库,包括代码示例和最佳实践。

- 工具集:提供了一系列辅助工具,如设计原型工具、代码生成器等。

UI设计系统学习路径

学习UI设计系统需要掌握以下技能和知识:
1. 设计基础

- 色彩理论:了解色彩的基本概念,如色轮、色彩搭配等。

- 排版原则:掌握字体、间距、对齐等排版技巧。

- 图标设计:学习如何设计简洁、易识别的图标。

2. 设计工具

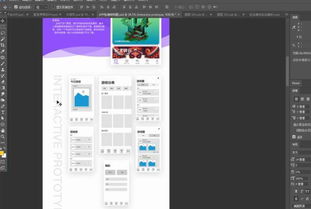
- 原型设计工具:如Sketch、Figma、Axure等。

- 代码编辑器:如Visual Studio Code、Sublime Text等。

- 版本控制工具:如Git。

3. 设计规范和组件库

- 研究现有设计系统:如Material Design、Fluent Design等。

- 构建自己的设计系统:根据项目需求,制定设计规范和组件库。

4. 用户体验设计

- 了解用户需求:通过用户调研、访谈等方式,了解用户的使用场景和痛点。

- 设计流程:掌握从需求分析到原型设计、交互设计、视觉设计的完整流程。

UI设计系统实用技巧

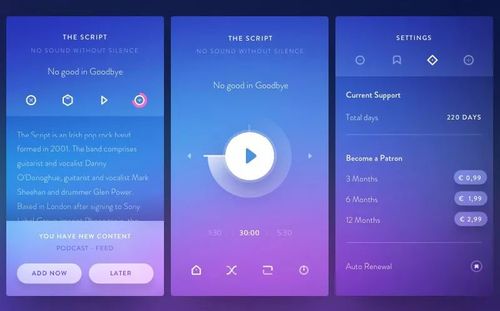
1. 组件化设计

- 将UI元素拆分成可复用的组件,提高设计效率。
- 组件应遵循一致性原则,确保用户在不同页面间切换时,能够快速适应。
2. 优先级设计

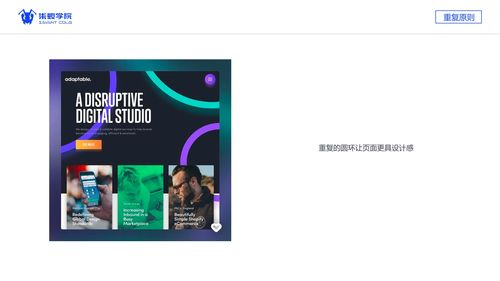
- 确定页面中各个元素的重要程度,优先展示关键信息。
- 使用视觉层次,如大小、颜色、对比度等,引导用户关注重点内容。
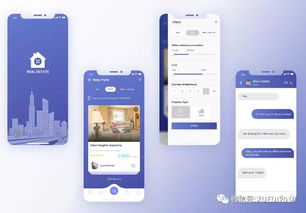
3. 适应性设计

- 考虑不同设备、屏幕尺寸和分辨率,确保UI在不同环境下都能良好展示。
- 使用响应式设计,使UI在不同设备上保持一致性。
4. 持续迭代

- 定期收集用户反馈,优化设计。
- 关注行业动态,学习新的设计趋势和技巧。
UI设计系统是提升用户体验、提高开发效率的重要工具。通过学习UI设计系统的基本概念、学习路径和实用技巧,您可以构建自己的设计系统,为用户提供更好的产品体验。
UI设计系统 设计基础 设计工具 用户体验设计 组件化设计 优先级设计 适应性设计 持续迭代

作者 小编
相关推荐
教程资讯
教程资讯排行