ui设计图标栅格系统, 什么是图标栅格系统?
时间:2024-11-30 来源:网络 人气:
UI设计图标栅格系统的应用与重要性
什么是图标栅格系统?

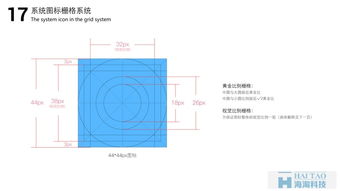
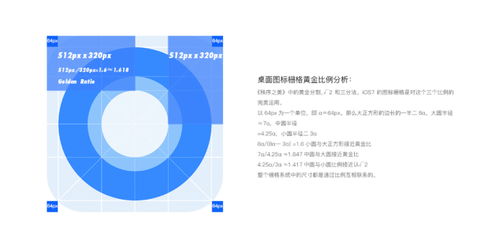
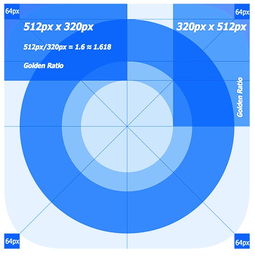
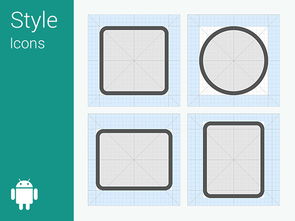
图标栅格系统是UI设计中的一种布局方法,它通过将图标按照一定的网格结构进行排列,使得图标在视觉上更加统一和有序。这种系统通常由一系列预设的尺寸、间距和比例构成,旨在帮助设计师在保持一致性的同时,提高设计效率和图标的美观度。
图标栅格系统的优势

1. 视觉一致性

通过使用图标栅格系统,设计师可以确保所有图标在尺寸、形状和比例上保持一致,从而提升整个界面的视觉统一性。
2. 提高设计效率

预设的网格结构减少了设计师在图标布局上的思考时间,使得设计过程更加高效。
3. 优化用户体验

统一的图标布局有助于用户快速识别和记忆图标,从而提升用户体验。
4. 适应不同平台

图标栅格系统可以轻松适应不同的设备和屏幕尺寸,确保图标在不同平台上的显示效果一致。
图标栅格系统的设计要素

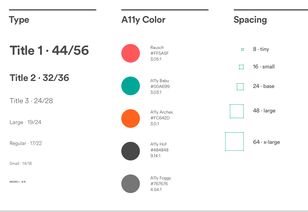
1. 尺寸

确定图标的基本尺寸,如32x32、48x48等,并确保所有图标都遵循这一尺寸标准。
2. 间距

设置图标之间的间距,如4px、8px等,以保持图标之间的视觉平衡。
3. 比例

保持图标在高度和宽度上的比例一致,如1:1、1:2等,以避免视觉上的不协调。
4. 对齐

确保图标在网格上的对齐,如左对齐、右对齐、居中对齐等,以提升整体布局的整洁度。
图标栅格系统的应用实例

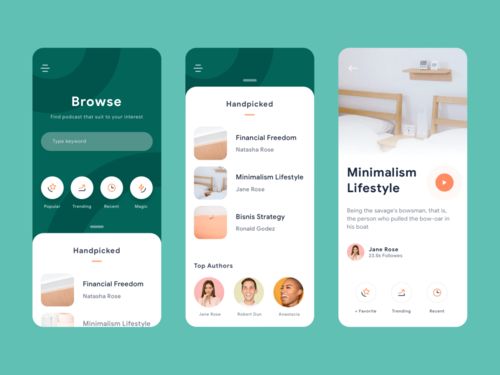
1. 应用界面

在应用界面中,图标栅格系统可以帮助设计师快速布局功能按钮,确保界面整洁有序。
2. 交互设计

在交互设计中,图标栅格系统可以用于设计按钮、图标菜单等元素,提升交互的直观性和易用性。
3. 品牌形象

在品牌形象设计中,图标栅格系统可以用于设计品牌标志、图标等元素,确保品牌形象的统一性。
图标栅格系统的设计工具

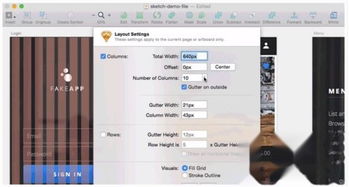
1. Adobe XD

Adobe XD是一款流行的UI设计工具,它内置了图标栅格系统功能,可以帮助设计师快速创建和调整图标布局。
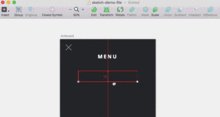
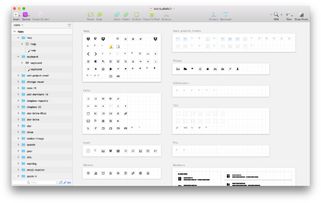
2. Sketch

Sketch是一款流行的矢量图形设计工具,它也支持图标栅格系统的设计,并提供了一系列预设的图标尺寸和间距。
3. Figma

Figma是一款在线协作设计工具,它同样支持图标栅格系统的设计,并允许团队成员实时协作。
图标栅格系统是UI设计中不可或缺的一部分,它可以帮助设计师提高设计效率、优化用户体验,并确保整个界面的视觉一致性。通过掌握图标栅格系统的设计要素和应用实例,设计师可以更好地发挥其优势,为用户带来更加优质的设计体验。
教程资讯
教程资讯排行