unity5 ui系统,构建高效交互界面
时间:2024-11-21 来源:网络 人气:
Unity 5 UI系统深入解析:构建高效交互界面

Unity 5作为一款功能强大的游戏开发引擎,其UI系统提供了丰富的功能和灵活的配置选项,使得开发者能够轻松构建出美观且高效的交互界面。本文将深入解析Unity 5 UI系统的各个方面,帮助开发者更好地理解和运用这一系统。
一、Unity 5 UI系统概述

Unity 5的UI系统基于Unity的GameObject和Component架构,通过Canvas和UIElement等组件实现界面的绘制和交互。Canvas是UI系统的核心,它负责管理UI元素的布局和渲染。UIElement则是UI系统中最基本的元素,如Text、Button、Image等,它们可以组合成复杂的界面。
二、Canvas的布局与锚点

Canvas的布局是UI设计中的关键环节,它决定了UI元素在屏幕上的位置和大小。Unity 5提供了多种布局方式,如HorizontalLayoutGroup、VerticalLayoutGroup、GridLayoutGroup等。这些布局组件可以帮助开发者轻松实现水平、垂直和网格布局。
此外,Canvas的锚点(Anchor)功能也非常重要,它允许开发者指定UI元素相对于Canvas的位置。通过调整锚点的百分比,可以实现对UI元素位置的精确控制。
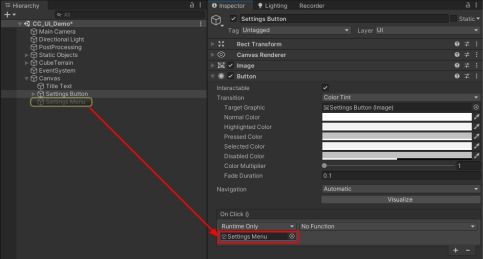
三、UI元素的交互与事件处理

Unity 5的UI系统支持丰富的交互方式,如点击、拖拽、滑动等。开发者可以通过编写C脚本,为UI元素添加事件监听器,实现自定义的交互逻辑。
事件处理是UI交互的核心,Unity 5提供了OnPointerEnter、OnPointerExit、OnPointerClick等事件,开发者可以根据需要选择合适的事件进行处理。
四、UI资源的优化与打包

在Unity 5中,为了提高UI资源的加载速度和降低内存占用,开发者需要对UI资源进行优化和打包。AssetBundle技术是Unity 5中常用的资源打包方式,它可以将UI资源打包成独立的包,并在游戏运行时按需加载。
对于UI资源的优化,开发者可以通过调整纹理分辨率、使用压缩纹理、合并纹理等方式降低资源大小。同时,合理使用AssetBundle技术,可以显著提高游戏性能。
五、Unity 5 UI系统在实际项目中的应用

游戏菜单设计:通过UI系统构建游戏菜单,包括主菜单、设置菜单、帮助菜单等。
游戏界面设计:利用Canvas和UIElement等组件,设计游戏中的各种界面,如角色信息界面、道具商店界面等。
交互式界面:通过事件处理和交互设计,实现游戏中的交互式界面,如聊天界面、任务提示界面等。
Unity 5的UI系统为开发者提供了强大的界面设计和交互功能,使得构建美观且高效的交互界面变得简单可行。通过本文的解析,相信开发者已经对Unity 5 UI系统有了更深入的了解。在实际项目中,灵活运用UI系统,将为游戏带来更好的用户体验。
相关推荐
教程资讯
教程资讯排行