
extjs 妗岄潰绯荤粺,构建高效Web应用的利器
时间:2024-11-02 来源:网络 人气:
深入浅出ExtJS:构建高效Web应用的利器

一、ExtJS简介

ExtJS(Extensible JavaScript)是一款开源的JavaScript框架,由Sencha公司开发。它基于原生JavaScript编写,可以与任何服务器端技术(如Java、PHP、Python等)无缝集成。ExtJS提供了丰富的UI组件和功能,使得开发者可以快速构建出具有良好用户体验的Web应用。
二、ExtJS的优势

1. 丰富的组件库:ExtJS提供了大量的UI组件,如按钮、表格、面板、菜单等,开发者可以根据需求选择合适的组件,快速搭建应用界面。

2. 响应式设计:ExtJS支持响应式设计,能够根据不同设备屏幕尺寸自动调整布局,确保应用在不同设备上都能提供良好的用户体验。

3. 高性能:ExtJS采用了高效的渲染机制,能够快速响应用户操作,提高应用性能。

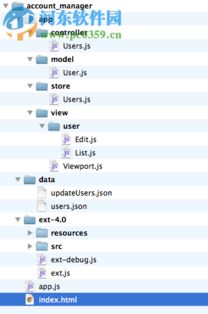
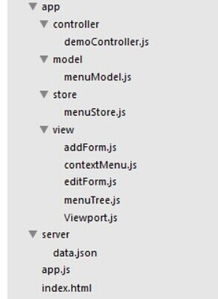
4. 易学易用:ExtJS遵循MVC(模型-视图-控制器)设计模式,结构清晰,易于学习和使用。

5. 丰富的文档和社区支持:ExtJS拥有完善的官方文档和活跃的社区,开发者可以轻松获取帮助和资源。

三、ExtJS的安装与配置

1. 下载ExtJS:首先,从ExtJS官网下载适合自己项目的版本。目前,ExtJS提供了多个版本,包括经典版、现代版和移动版等。

2. 引入ExtJS库:将下载的ExtJS库文件引入到HTML页面中。可以通过CDN链接或本地文件引入。

4. 编写代码:使用ExtJS提供的API编写代码,实现应用的功能。

四、ExtJS常用组件介绍

1. 按钮(Button):按钮是ExtJS中最常用的组件之一,用于响应用户操作。可以通过设置按钮的属性来定制按钮的外观和行为。

2. 表格(Grid):表格用于展示数据,支持排序、分页、筛选等功能。ExtJS提供了丰富的表格配置选项,可以满足不同场景的需求。

3. 面板(Panel):面板用于组织和管理其他组件,可以包含按钮、表格、表单等多种组件。面板可以嵌套使用,实现复杂的布局。

4. 表单(Form):表单用于收集用户输入的数据,支持文本框、下拉框、单选框等多种输入控件。ExtJS提供了表单验证和提交等功能。

五、ExtJS与EXTJs的区别

EXTJs是ExtJS的一个分支,由EXT开发团队维护。EXTJs在ExtJS的基础上进行了一些改进和扩展,如增加了对移动设备的支持、优化了性能等。EXTJs与ExtJS的主要区别在于以下几点:
1. 性能:EXTJs在性能方面进行了优化,比ExtJS更轻量级。

2. 移动设备支持:EXTJs提供了对移动设备的支持,可以构建适用于移动端的Web应用。

3. 社区支持:EXTJs拥有自己的社区,开发者可以在这里获取帮助和资源。
ExtJS是一款功能强大、易于使用的JavaScript框架,可以帮助开发者快速构建高效、美观的Web应用。通过本文的介绍,相信读者对ExtJS有了更深入的了解。在实际开发过程中,开发者可以根据项目需求选择合适的框架,发挥ExtJS的优势,打造出优秀的Web应用。
作者 小编
相关推荐
教程资讯
教程资讯排行













