div css 鍚庡彴绠$悊绯荤粺,什么是DIV CSS?
时间:2024-10-28 来源:网络 人气:
什么是DIV+CSS?

在网页设计中,DIV+CSS是一种流行的布局方法,它将HTML文档的结构(Structure)和表现(Presentation)分离,使得网页开发更加高效和灵活。DIV是HTML中的一个块级元素,用于定义文档中的内容区域,而CSS(Cascading Style Sheets)则是一种样式表语言,用于描述HTML元素的样式。
DIV+CSS的优势

相较于传统的表格布局(Table-based Layout),DIV+CSS具有以下显著优势:
表现与内容分离:通过将样式表(CSS)与HTML结构(DIV)分离,可以轻松更改网页的外观而不会影响内容。
提高搜索引擎优化(SEO):由于DIV+CSS布局使用纯HTML结构,搜索引擎可以更有效地索引网页内容。
增强跨浏览器兼容性:DIV+CSS布局可以更好地适应不同的浏览器,减少了因浏览器兼容性问题导致的布局错误。
提高开发效率:通过使用DIV+CSS,开发者可以快速构建网页布局,并轻松调整样式。
如何使用DIV+CSS进行网页布局?

使用DIV+CSS进行网页布局通常包括以下步骤:
设计内容块位置:根据页面内容的需求,设计各个内容块的位置和版型,如单栏、双栏或三栏布局。
使用CSS进行定位:通过CSS样式表对各个DIV元素进行定位,包括宽度、高度、边距、边框等属性。
添加内容:在定位好的DIV元素中添加相应的HTML内容,如文本、图片、链接等。
DIV+CSS布局实例

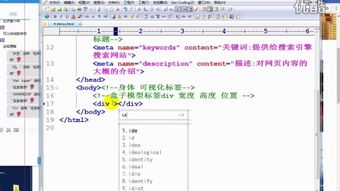
以下是一个简单的DIV+CSS布局实例,用于展示一个包含头部、导航、主体内容和页脚的网页布局:
```html
相关推荐
教程资讯
教程资讯排行