
angularjs cms绯荤粺,打造高效内容管理系统的新选择
时间:2024-10-11 来源:网络 人气:
AngularJS CMS:打造高效内容管理系统的新选择

一、AngularJS简介

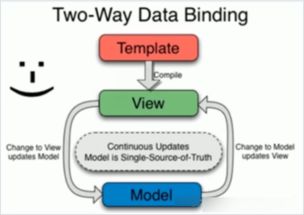
AngularJS是由Google开发的一款开源的前端JavaScript框架,它允许开发者使用HTML作为模板语言,通过双向数据绑定和依赖注入等技术,实现前端页面的动态更新和交互。AngularJS的核心优势在于其模块化、组件化和双向数据绑定,这使得开发过程更加高效和易于维护。
二、AngularJS在CMS中的应用

AngularJS在CMS中的应用主要体现在以下几个方面:
1. 数据管理
AngularJS提供了强大的数据绑定功能,可以将后端数据与前端界面无缝连接。开发者可以通过AngularJS的 `$http` 服务轻松实现数据的增删改查操作,从而实现内容的管理和更新。
2. 用户界面
AngularJS的组件化设计使得构建复杂的用户界面变得简单。通过自定义指令和过滤器,开发者可以轻松实现各种UI元素,如表格、表单、图片轮播等,提升用户体验。
3. 交互性
AngularJS的双向数据绑定功能使得前端界面与后端数据实时同步,用户在界面上所做的任何操作都会立即反映到后端数据上。这种实时性大大提升了系统的交互性。
4. 模块化
AngularJS的模块化设计使得系统易于扩展和维护。开发者可以将系统划分为多个模块,每个模块负责特定的功能,便于管理和更新。
三、AngularJS CMS开发要点

在开发AngularJS CMS时,需要注意以下几个要点:
1. 数据结构设计
合理的数据结构是构建高效CMS的基础。开发者需要根据实际需求设计合适的数据模型,确保数据的完整性和一致性。
2. 权限控制
权限控制是CMS的重要组成部分。开发者需要实现用户认证和权限管理,确保只有授权用户才能访问和操作特定内容。
3. 性能优化
为了提升用户体验,需要对AngularJS CMS进行性能优化。可以通过懒加载、缓存等技术减少页面加载时间,提高系统响应速度。
4. 响应式设计
随着移动设备的普及,响应式设计成为CMS开发的重要趋势。开发者需要确保CMS在不同设备上都能正常显示和操作。
AngularJS凭借其强大的功能和灵活的架构,成为了构建高效内容管理系统的理想选择。通过合理的数据结构设计、权限控制、性能优化和响应式设计,开发者可以打造出满足企业需求的AngularJS CMS。随着技术的不断发展,AngularJS CMS将在未来发挥越来越重要的作用。
教程资讯
教程资讯排行













