tabbar html-网页设计师必知:用 HTML、CSS 和 JavaScript 打造贴心的 Tabbar
时间:2024-08-03 来源:网络整理 人气:
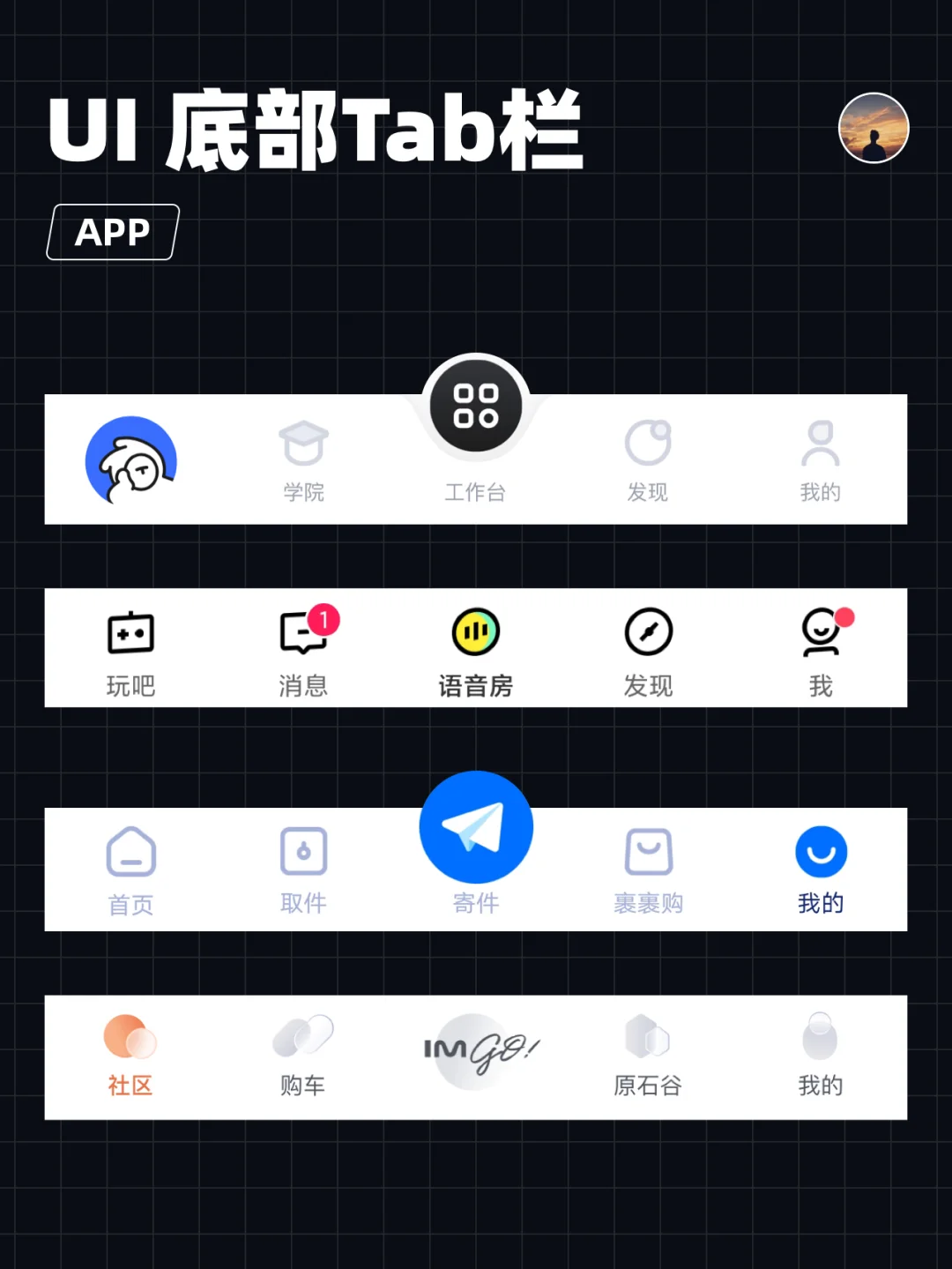
嘿,亲爱的网页设计师们,今天咱们来聊聊那个在网页底部默默无闻,却又不可或缺的小家伙——Tabbar!没错,就是那个让你在不同页面间轻松跳转的小工具栏。它就像是你手机里的底部导航,一触即达,超级方便!

想象一下,你在一个五彩斑斓的网页世界里探险,突然想换个地方看看,Tabbar就是你的魔法棒,轻轻一点,咻的一声,你就到了另一个奇妙的地方。是不是觉得这个功能简直太贴心了?

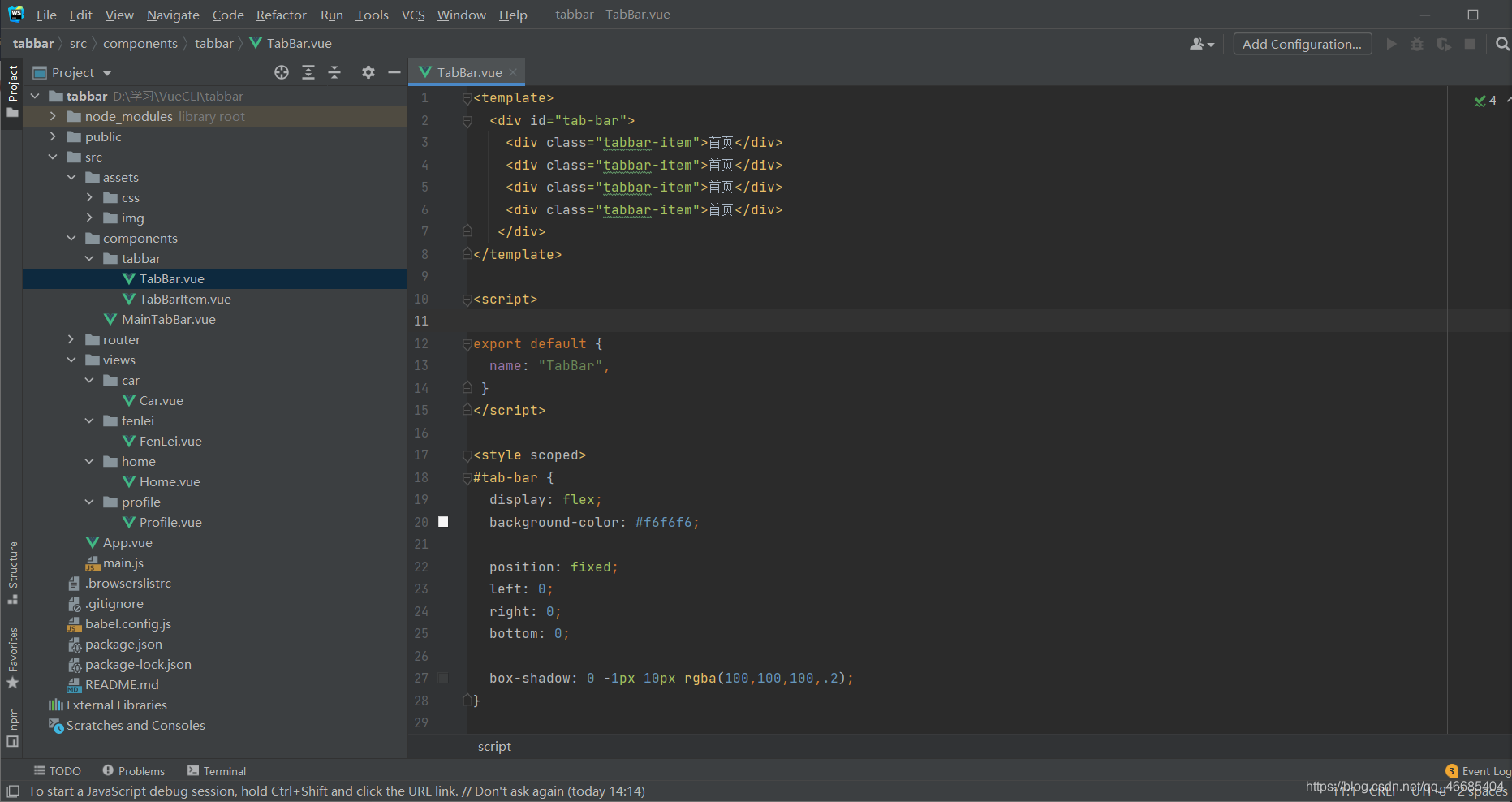
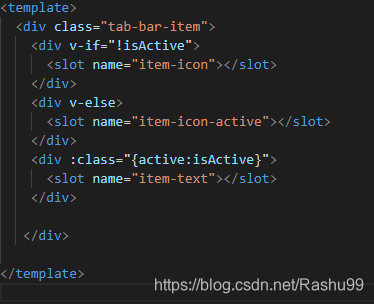
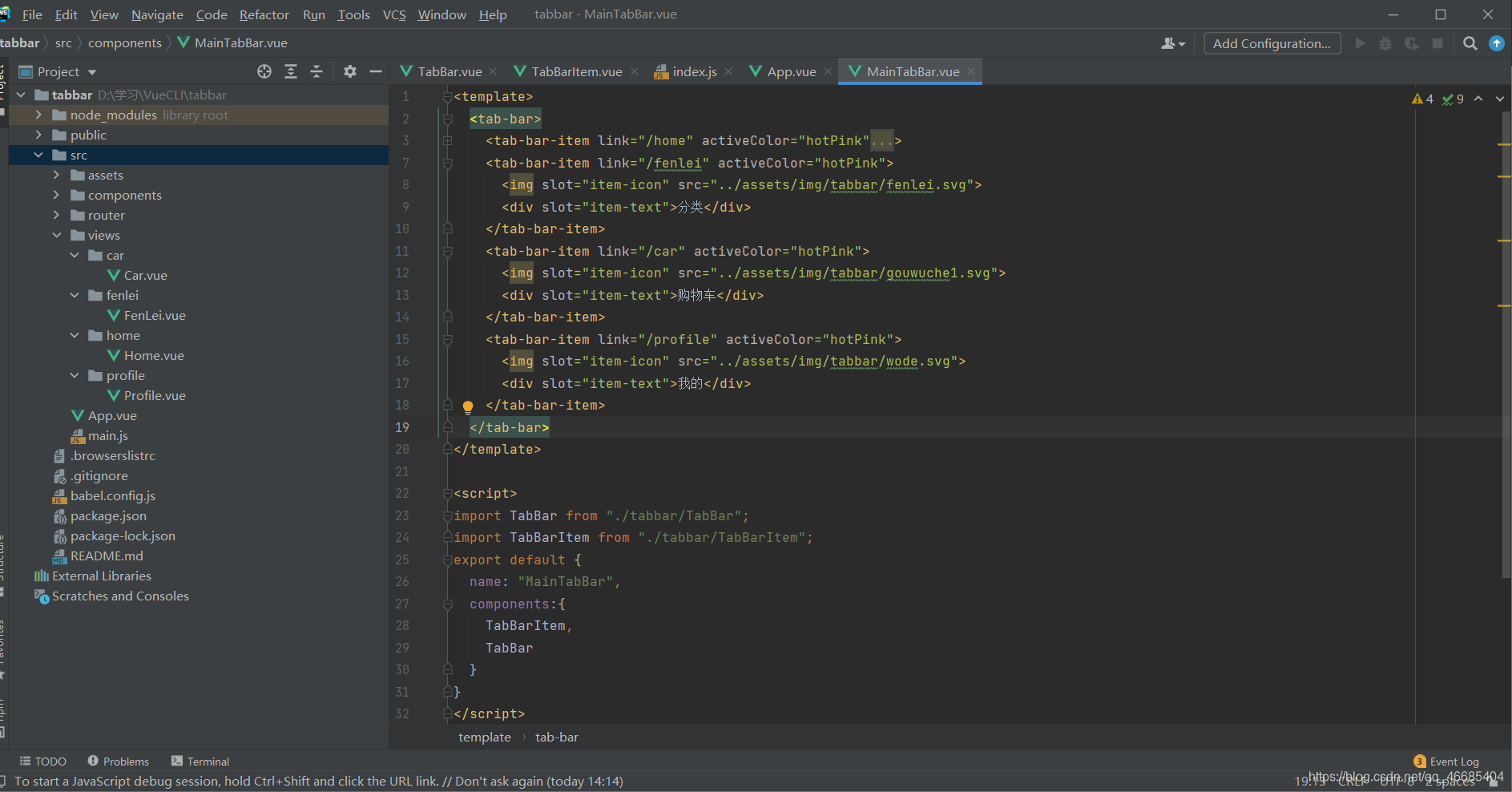
但是,你知道怎么用HTML来打造一个既美观又实用的Tabbar吗?首先,你得准备好你的HTML代码,就像准备一顿大餐的食材一样。然后,用CSS来给它打扮打扮,让它看起来既时尚又不失个性。最后,再用JavaScript给它注入灵魂,让它动起来,活起来!

记得,Tabbar不仅仅是功能的堆砌,它还是你网页风格的体现。你可以让它简约,也可以让它炫酷,甚至可以加入一点小动画,让用户在使用的过程中感受到你的用心和创意。


tokenpocket安卓下载:https://0580zhy.com/software/435.html
作者 九九之家
教程资讯
教程资讯排行